How to integrate an AI-Powered Image Generator to your website in under 2 minutes
Published on March 14, 2023 00:00:00
Tags: ai, artificial intelligence, no-code
by Stephen Asuncion

Introduction
In this article, we will show you how to integrate an AI-Powered Image Generator to your website in under 2 minutes with just a few clicks. We will be using InteraxAI to integrate an AI-Powered Image Generator to your website. InteraxAI is a no-code platform that allows you to add AI-powered widgets to your website, without having to write any code. With InteraxAI, you can quickly and easily add smart and functional widgets to your website, even if you have no technical knowledge.
Step 1: Create an InteraxAI account
To get started, you will need to create an InteraxAI account. You can do so by visiting https://interaxai.com/ and clicking on the "Get Started" button.
Step 2: Choose a widget
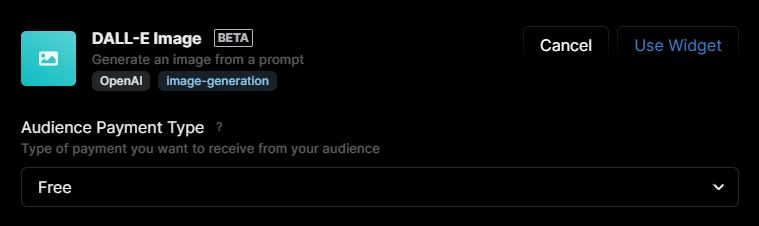
After creating an account, you will be taken to the InteraxAI dashboard. From here, you can choose from a variety of widgets that you can add to your website. For this tutorial, we will be using the AI-Powered Image Generator widget that uses OpenAI's DALL-E model. To add this widget to your website, click on "DALL-E Image" widget and then click on the "Use Widget" button.

Step 3: Get embed code
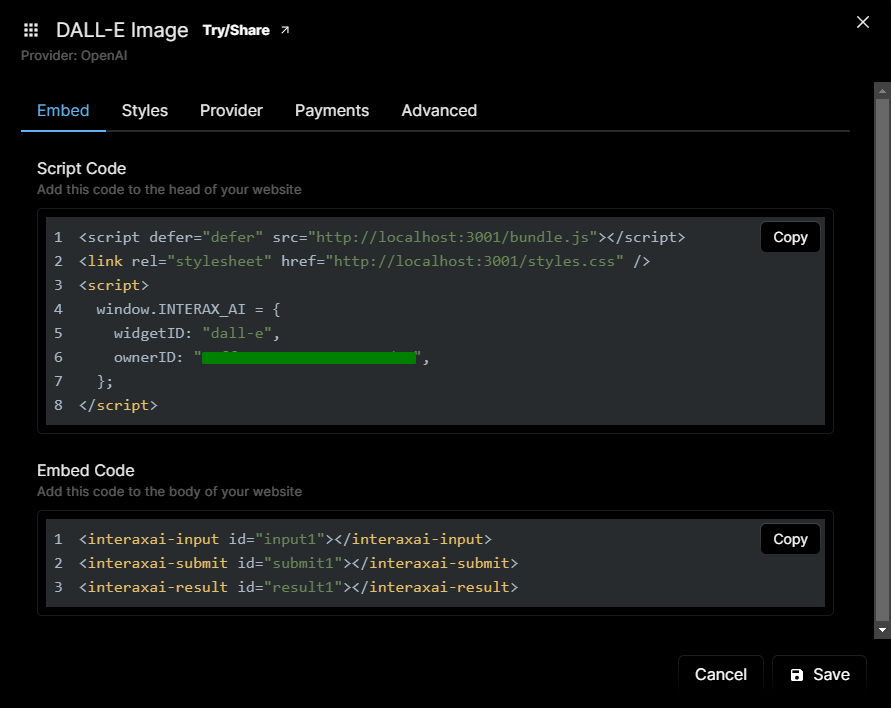
After clicking on the "Use Widget" button, the widget will appear under "My Widget(s)" section. Click on the widget and you can customize the widget to your liking. For this tutorial, we will be using the default settings.
Once you are done customizing the widget, go under the "Embed" tab and click on the "Copy" button to copy the script and embed code. You will need this code to add the widget to your website.

Step 4: Add the widget to your website
If you dont have a website, you can try the embed code by clicking on the "Preview" button on the top-left corner of the modal. This will open a new tab with the widget embedded on the page.
To add the widget to your website, just simple paste the script code to the <head> section of your website and paste the embed code to the location where you want the widget to appear in the <body> section of you website.
Step 5: Done!
That's it! You have successfully integrated an AI-Powered Image Generator to your website in under 2 minutes.
Conclusion
In this article, we showed you how to integrate an AI-Powered Image Generator to your website in under 2 minutes with just a few clicks. We used InteraxAI to integrate an AI-Powered Image Generator to our website. If you want to learn more about InteraxAI, you can visit https://interaxai.com/.